网站开发中如何使用iconMoon字体图标?
由于网站上直接调用图片格式的图标使用上占用的体积比较大且显示不够清晰,下面可以通过使用字体图标来解决这个问题。icomoon是一个很全的国外图标字体库,可以应用在网站和APP上,也可以生成图片,制作在PDF上。
具体使用步骤如下:
1.打开官网https://icomoon.io/
2.点击右上角的icoMoon APP,选择图标

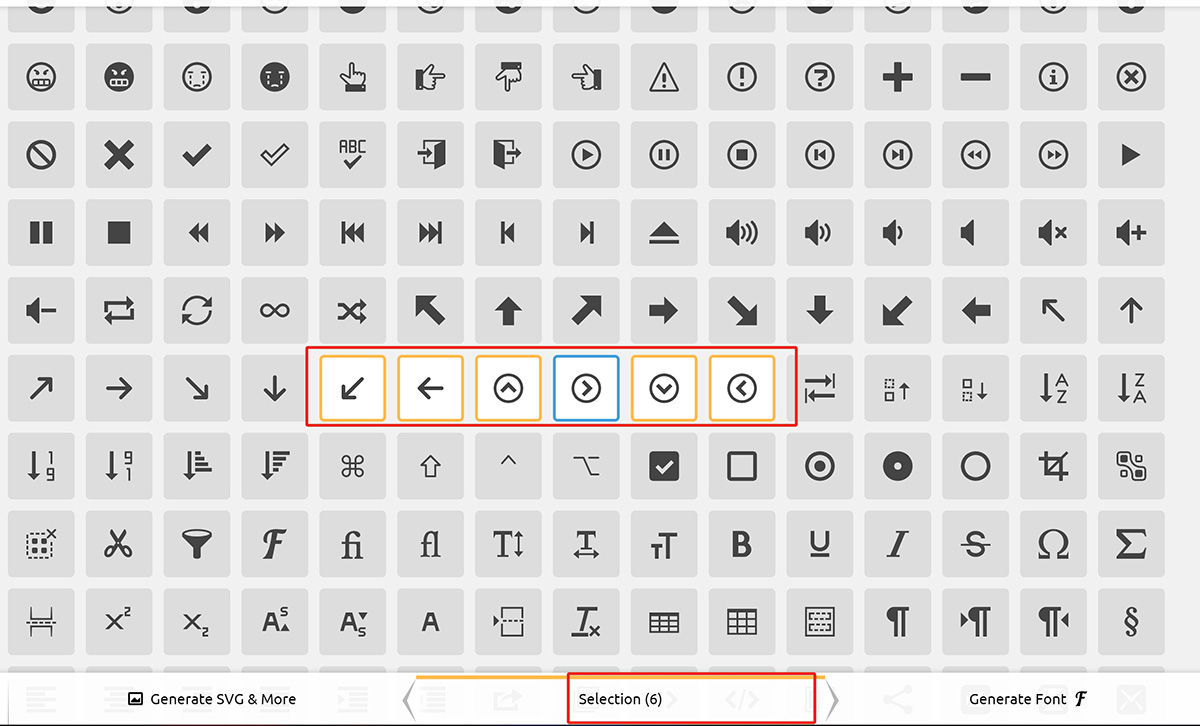
3.选择好图标,图标选择后可进行删除,编辑等操作,然后点击右下角的Genetate Font,Download下载图标
4.这时候会获得一个icomoon压缩文件,其中下载的demo.html文件可在浏览器中直接打开对照使用,解压后的文件如下
5.配置使用图标,正式使用的文件有fonts和style.css,其中css需要注意路径:
@font-face {
font-family: 'icomoon';
src: url('fonts/icomoon.eot?ldkkeh');
src: url('fonts/icomoon.eot?ldkkeh#iefix') format('embedded-opentype'),
url('fonts/icomoon.ttf?ldkkeh') format('truetype'),
url('fonts/icomoon.woff?ldkkeh') format('woff'),
url('fonts/icomoon.svg?ldkkeh#icomoon') format('svg');
font-weight: normal;
font-style: normal;
font-display: block;
}
...
html例如:< span class="icon-whatsapp">< /span>
注意事项:不用的图标建议不要选择,如果全部选择会增加icomoon.woff等文件的体积大小,导致网站上加载比较慢,所以,为了提高网站的性能,建议只选择需要的图标;注意iconMoon字体图标免费版选择图标功能存到浏览器缓存中,如果浏览器缓存清理或丢失则数据丢失,需要长期保存选择的图标需要购买付费版;如果图标不够用,可以在网页上部search图标,或者在下面点击 Add Icons From Library加载新的图标库进行使用。






 扫一扫 加微信咨询
扫一扫 加微信咨询